
Integrating Google Sheets with WordPress can be a powerful way to manage and display product data dynamically. By leveraging Google Sheets as a backend data source and WordPress for the frontend, you can easily create a responsive product grid with pagination for your online store. Here’s a breakdown of how this setup works:
- Step by Step Guide provided on https://www.wp-tweaks.com/display-a-single-cell-from-google-sheets-wordpress/
You can below code to your requirement Edit funciton.php and paste below code bottom of the funciton code –
/**
*GOOGLE SHEET TO PRODUCT PAGE
*/
function get_googlesheet_data($atts) {
$API = 'YOUR GOOGLE API KEY HERE';
$google_spreadsheet_ID = 'YOUR GOOGLE SHEET ID HERE';
$api_key = esc_attr( $API);
$location = $atts['location'];
$get_cell = new WP_Http();
$cell_url = "https://sheets.googleapis.com/v4/spreadsheets/$google_spreadsheet_ID/values/$location?&key=$api_key";
$cell_response = $get_cell -> get( $cell_url);
$values_array = json_decode($cell_response['body'],true);
//$cell_value = $json_body['values'][0][0];
$values = $values_array['values'];
$productsarray = array_map(function($row) use ($values) {
return array_reduce(array_keys($row), function($acc, $i) use ($row, $values) {
$acc[$values[0][$i]] = $row[$i];
return $acc;
}, []);
}, array_slice($values, 1));
$valuedata = '';
if(is_array($productsarray)){
//Remove duplicate rows
$products = array();
foreach($productsarray as $srow){
$products[$srow['link']] = $srow;
}
// Pagination variables
$itemsPerPage = $atts['itemsperpage'];
$totalItems = count($products);
$totalPages = ceil($totalItems / $itemsPerPage);
$currentPage = isset($_GET['ppage']) ? (int)$_GET['ppage'] : 1;
$offset = ($currentPage - 1) * $itemsPerPage;
// Slice the products array for the current page
$currentProducts = array_slice($products, $offset, $itemsPerPage);
$valuedata .= '<div class="container"><div class="row">';
foreach($currentProducts as $prow){
$plink = explode("?producturl=",$prow['link']);
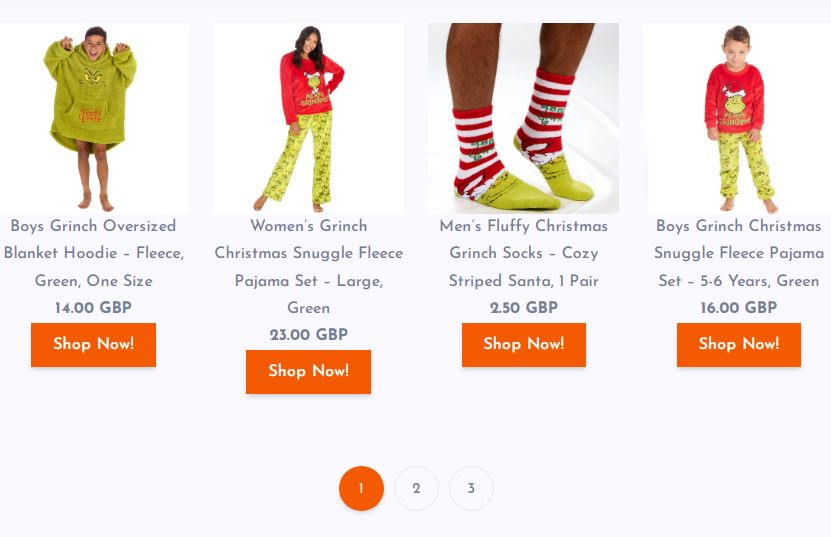
$valuedata .= '<div class="col-md-3 col-6 text-center mt-4 mb-4">
<img src="'.$prow['image link'].'" class="thumbnail wp-post-image"><br>
<span>'.$prow['title'].'</span><br>
<strong>'.$prow['price'].'</strong><br>
<a href="'.$plink[1].'" class="btn btn-primary" data-title="Shop Now!">Shop Now!</a>
</div>';
}
$valuedata .= '</div></div>
<nav aria-label="Page navigation" class="navigation pagination">
<div class="nav-links">';
for ($i = 1; $i <= $totalPages; $i++){
if($i === $currentPage){
$valuedata .= '<span aria-current="page" class="page-numbers current">'.$i.'</span>';
}else{
$valuedata .= '<a class="page-numbers" href="?ppage='.$i.'">'.$i.'</a>';
}
}
$valuedata .= '</div></nav>';
}
return $valuedata;
}
add_shortcode('get_sheet_value', 'get_googlesheet_data');And shortcode for product page –
Location – Select the range with sheet name Sheet1!A:R and the range of columns data get fetch Sheet1!A:R
Itemsperpage – How many products can displayed on product page.
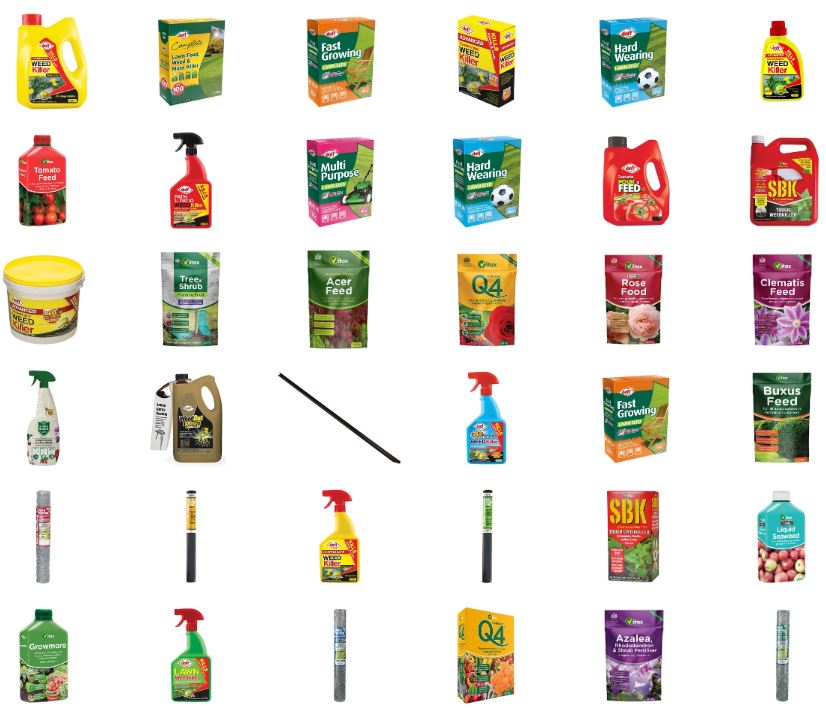
[get_sheet_value location="Sheet1!A:R" itemsperpage="8"]Demo – https://a2zeshop.com/products/
Hire freelancer – https://www.ordermanagersystem.com/#Contact